HTML File Naming and Paths
You save HTML files with the extension .html. An alternative extension is.htm. You should choose one of these two possibilities and only use your choice in order to avoid confusion.
Probably you want to know, how we define the page which opens first when we visit a website. The solution is easy: You just call the file index.htm or index.html and the Server chooses it automatically as your homepage. When you name a file it is also important that you only use the characters a-z, 0-9 and the dash or the underscore.
Links and Paths
A website usually consists of more than one page, and probaly images and other files are included into the HTML file too. For example you could need a stylesheet for every HTML-file. This stylesheet is saved somewhere else on the server.
There are three possibilities to link to another file:
-
Full path names
-
Absolute path names relative to the base
-
Relative path names
New we will explain how each of these versions works.
You should know that we define a link in HTML with
<a href="Path">Link</a>. The href attribute contains the destination of the file that is opened when someone clicks on the link.
Absolute Path Names
The easiest way to specify file locations are Absolute Path names. In this case we use the full path including http://.
This path name is relatively simple, because this is the address which you have to enter in the browser to open the document.
Path names relative to the base
Internal links on your website can be defined by relative path names. A relative path name is actually an Absolute Path Name minus the domain name (http://www.example.com). We also call a relative path name a root based path.
Relative path names
Relative path names are irrespective of the folder structure of the server. Relative path names depend on the position of
a file.
With ./file.html you will get to a file called file.html which is in the same folder as the file where it's linked from.
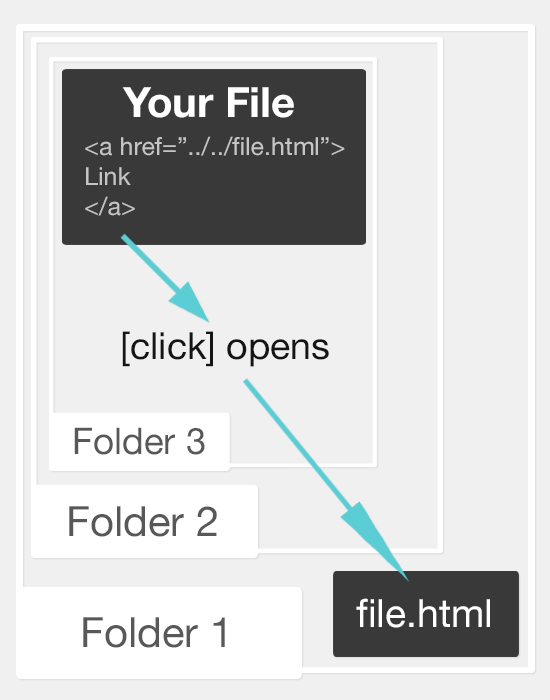
In this case you can also use the filename without any extras. If you already have a file in a folder, and you want to link to a folder which is superordinate, you use ../. You can also skip multiple folders.../../../file.html would hierarchically go back three folders and then select file.html.
Look at the image. It illustrates how relative path names work.

Links in HTML
If you didn't completely understand how links in HTML work, that's no problem. We will tell you about it later.

